Depuis quelques temps nous nous cantonnions à la 3D car les enfants sont très demandeurs. Ce matin j’ai quand même souhaité essayer une nouvelle approche du numérique: le codage.
Nous avons entièrement codé l’animation visible ci-dessous, c’est pas beau ça? 🙂 (faut cliquer sur le drapeau vert pour lancer l’animation)
(l’originale est disponible ici, vous pouvez la rejouer et la modifier)
Coder veut dire écrire des programmes, c’est à dire des séquences d’instructions que comprend l’ordinateur pour qu’il fasse ce qu’on souhaite.
Dans le cas présent, nous avons utilisé un formidable outil pédagogique qui donne une véritable vision de ce que nous programmeurs faisons tous les jours. Ca s’appelle Scratch, c’est gratuit, éducatif et disponible en ligne: https://scratch.mit.edu/
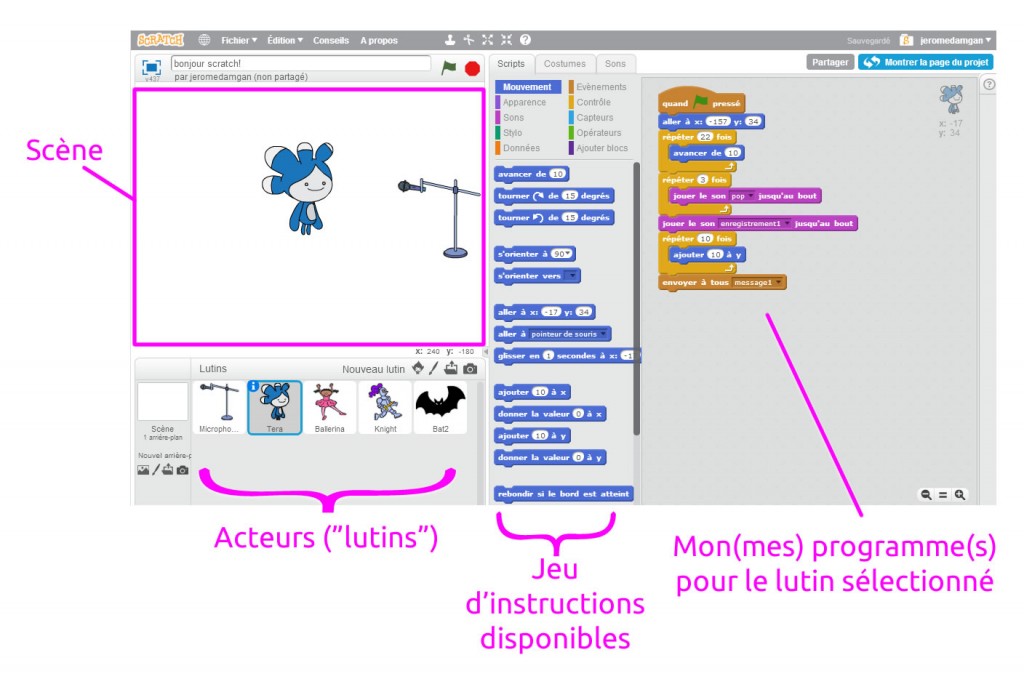
Une fois sur Scratch, on peut choisir un personnage et lui faire exécuter des programmes qu’on écrit en empilant des briques, chaque brique représentant en quelque sorte un ordre à exécuter.
Tout va se jouer sur une scène, à nous de trouver un scénario et d’arriver à le faire jouer par nos acteurs que sont les « lutins ». Nous commençons par ajouter un bonhomme bleu et un micro.
Un écran d’ordinateur est composé de tout petits points appelés pixels. Vous pouvez les voir en regardant de très près. Ces pixels sont l’unité utilisée pour faire des actions. Par exemple on dit qu’on va « déplacer un objet de 10 pixels vers la droite ». Notre scène mesure 680 pixels de large sur 360 pixels de haut.
Une dernière notion importante abordée est que l’exécution d’instructions est déclenchée par des événements.
Par exemple pour démarrer notre animation on dira de commencer l’exécution du programme quand le drapeau vert sera cliqué. C’est la première brique de notre programme pour le lutin bleu.
Par la suite, on va empiler des instructions qui se dérouleront dans l’ordre, chacune ne démarrant que lorsque la précédente a été exécutée. Voilà ce à quoi nous avons abouti après avoir bien patouillé:
Ce qui signifie:
- On démarre quand le drapeau vert est cliqué
- On se positionne à un endroit précis (coordonnées en pixels, en gros à gauche de la scène)
- On répète en boucle 22 fois « je me déplace de 10 pixels vers la droite », ce qui va nous amener en glissant près du micro.
- On répète en boucle 3 fois: « je joue le son nommé Pop »
- Je joue le son nommé enregistrement1 (avec un micro un petit outil permet d’enregistrer des sons et de leur donner un nom)
- On répète en boucle 10 fois « je me déplace de 10 pixels vers le haut » pour libérer la place devant le micro pour le prochain personnage.
- J’envoie un message nommé « message1 » à tout le monde pour signaler que j’ai fini de faire ce que j’avais à faire.
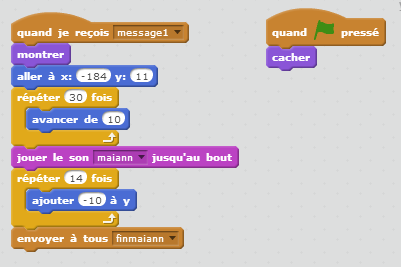
C’est au tour de Maïann d’entrer en scène. On crée un nouveau « lutin » dont elle choisit la forme, une danseuse en l’occurrence. En gros c’est à peu près le même scénario pour Maïann, avec un son différent qu’elle enregistre. Mais on a un problème: on veut que le personnage bleu soit seul au départ sur scène. On écrit donc un deuxième programme pour la danseuse de Maïann:
- un petit programme qui se contente de la cacher quand le drapeau vert est cliqué (début de l’animation)
- son programme principal qui démarre non pas sur le « clic drapeau vert » mais sur l’événement « message1 » (envoyé par le bleu quand il a fini). Il faut aussi penser à ajouter une brique « montrer » pour la faire apparaître quand elle entre en scène puisqu’on l’avait cachée au début de l’animation.
De la même manière on crée un nouveau message nommé « finmaiann » qu’on enverra à tout le monde pour dire qu’on a fini.
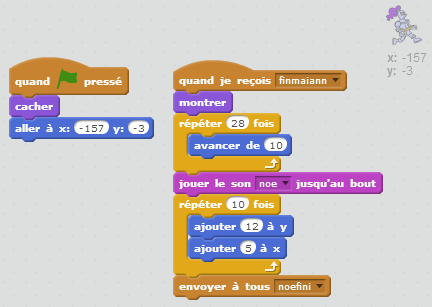
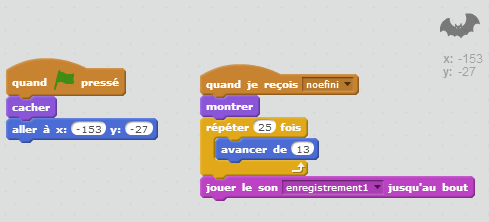
C’est au tour de Noé puis Raphaël de suivre la même procédure.
Au final tout le monde exécute ce qu’il a à faire sur les événements prévus pour et ça donne la sublime animation finale 🙂
J’ai vraiment été impressionné par la compréhension des enfants. Nous avons fait tout ça en 3 quarts d’heure, avec beaucoup de plaisir et d’efficacité. Les enfants ont bien compris la logique des instructions et des événements, ils m’ont bluffé jusqu’à me corriger quand j’avais oublié un envoi de message 🙂
Bravo à eux, et bravo Scratch, un outil formidable.






Brilliant. Bien fait les enfants. Merci Jerome.
Thanks! 🙂